【2021/08/11追記】
「Canva」で、リッチメニューのテンプレートが追加されています。
以下の作業、ほぼ不要ですよー!
-----

スマホでの作成方法をご案内しようと思いましたが、仕上がりが雑になったので、今回はパソコンでの方法をご案内いたします。
「リッチメニュー」「リッチメッセージ」を使ったら、申し込みが以前の1.2〜1.5倍増えましたので、ぜひぜひ使ってみてください。
「Canva」を使わなくても、「LINE公式アカウント」アプリには「デフォルト画像」が用意されているので、シンプルなメニューでよければ、スマホで超カンタンに作れます!
追加したいメニュー数によって、選ぶテンプレートが異なりますので、まず、メニューに追加したいコンテンツを決めておいてください。
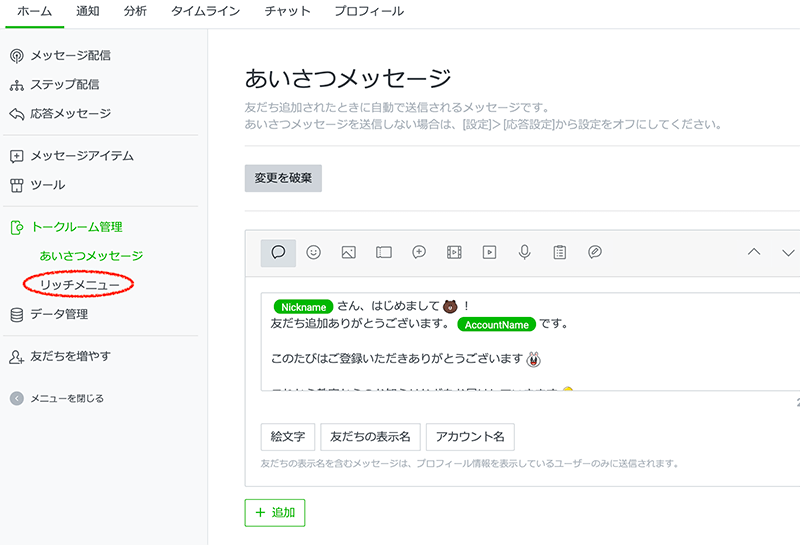
そのうえで、「LINE公式アカウント」の管理画面を開きます。
画面左側のメニューから、ホーム > トークルーム管理 > リッチメニューを開きます

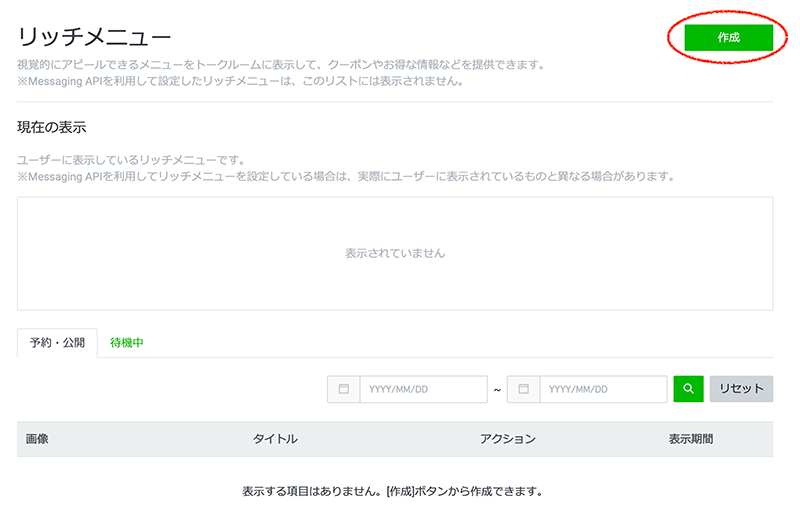
リッチメニューのページで、下図のように、右上の「作成」をクリックします。

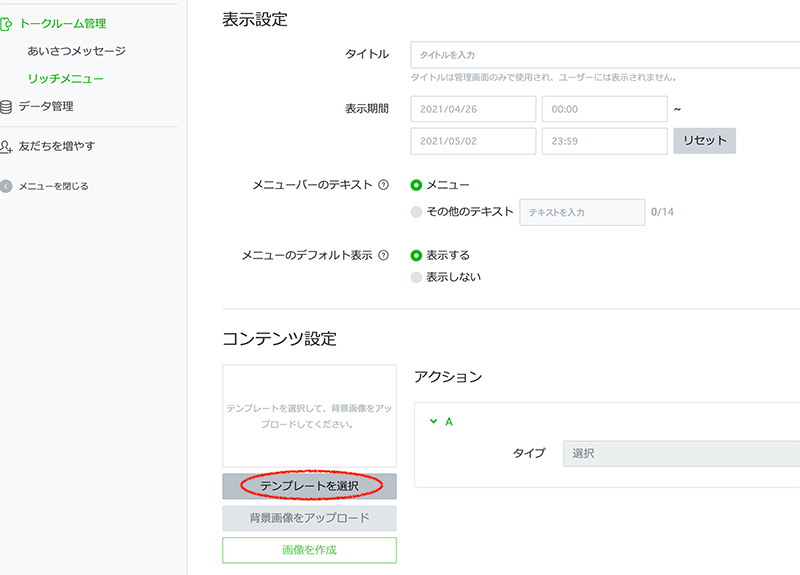
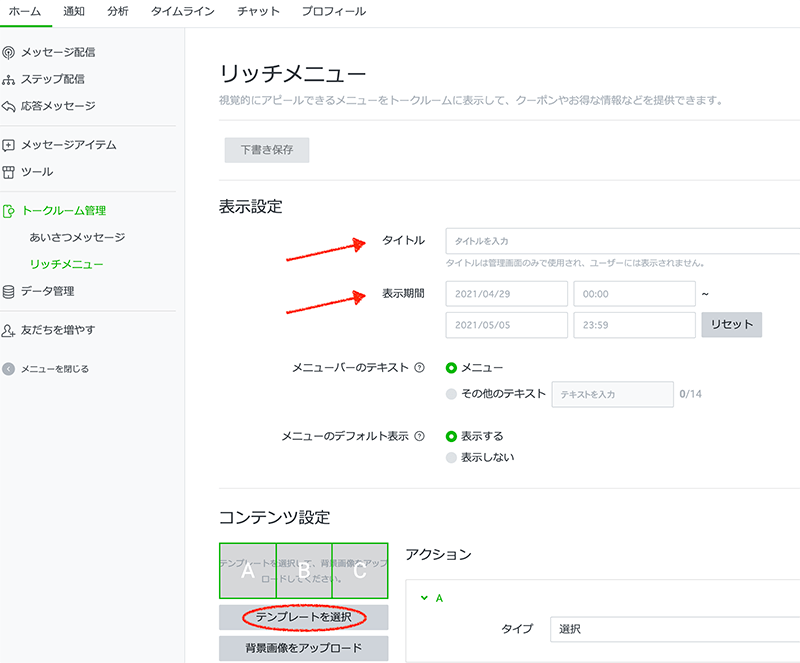
コンテンツ設定の「テンプレートを選択」をクリックします。

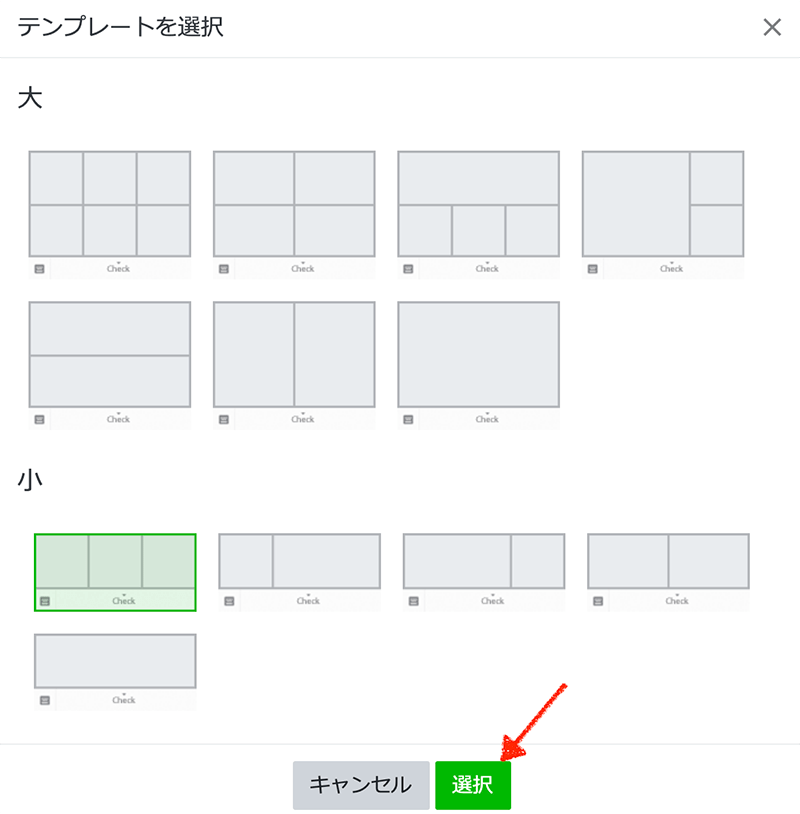
下図のように、いろいろなテンプレートが用意されています。

「Canva」を使用しない場合は、この中でメニュー数にあったテンプレートを選び、「選択」をクリックするとそのまま作れるのですが、今回は「Canva」を使用するので、一旦「キャンセル」して、テンプレートのダウンロードへ進みます。
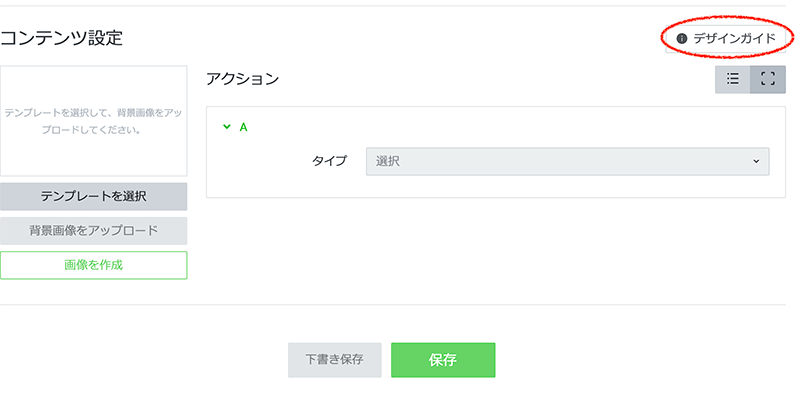
キャンセルして、元のページに戻り、画面右上の「デザインガイド」をクリックします。

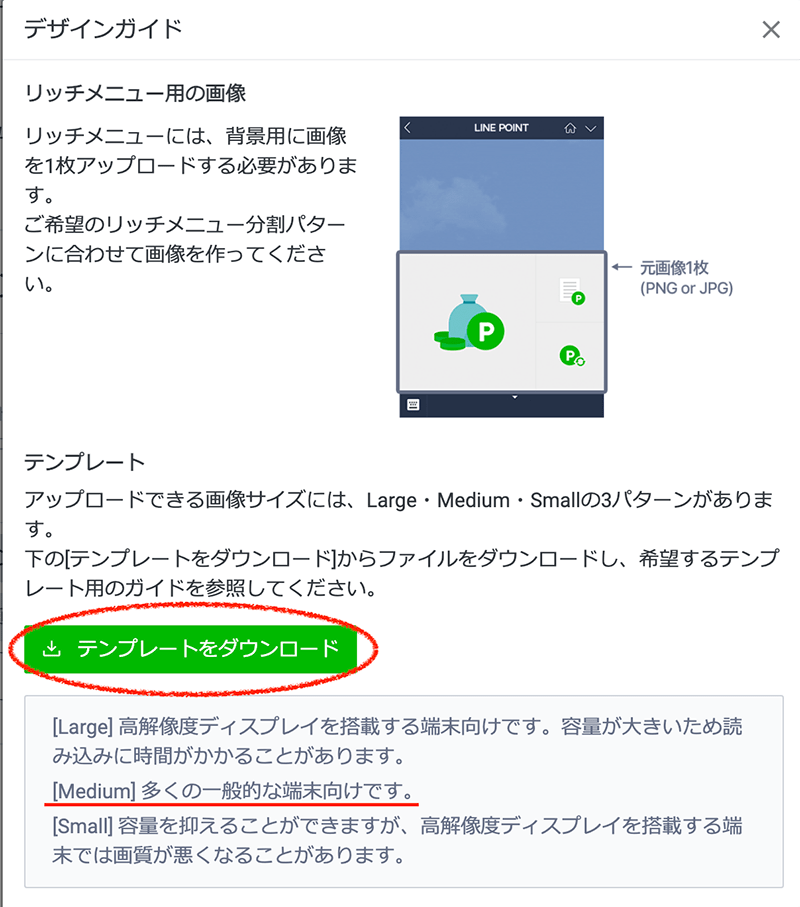
すると、テンプレートのダウンロードができるページが開きます。
テンプレートは全種類一括ダウンロードされますが、[Medium] 多くの一般的な端末向けです。と書かれているとおり、[Medium]から選ぶのが無難です。

テンプレートをダウンロードします。
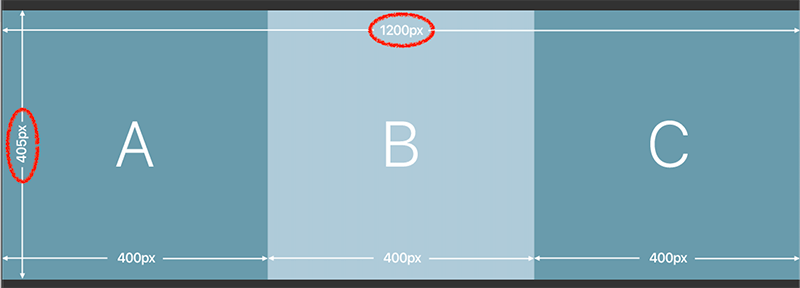
ダウンロードしたら、作りたいレイアウトを選んで開いてみてください。横幅と高さのサイズが記載されているので、控えておいてください。

ここまでできたら、一旦「LINE公式アカウント」での作業は終わり、次は無料で使えるグラフィックデザインツール「Canva」での作業となります。
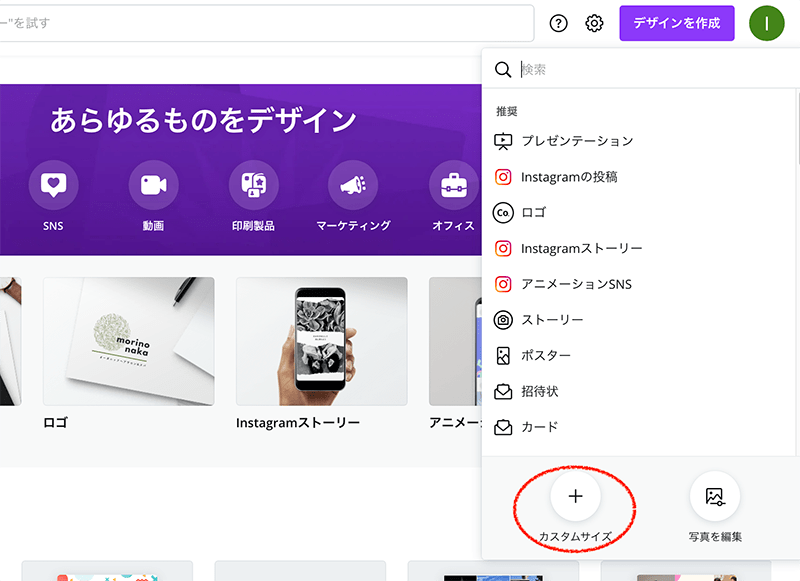
「Canva」にログインしたら、画面右上の「デザインを作成」をクリックし、右下の「+」のアイコン、カスタムサイズをクリックします。

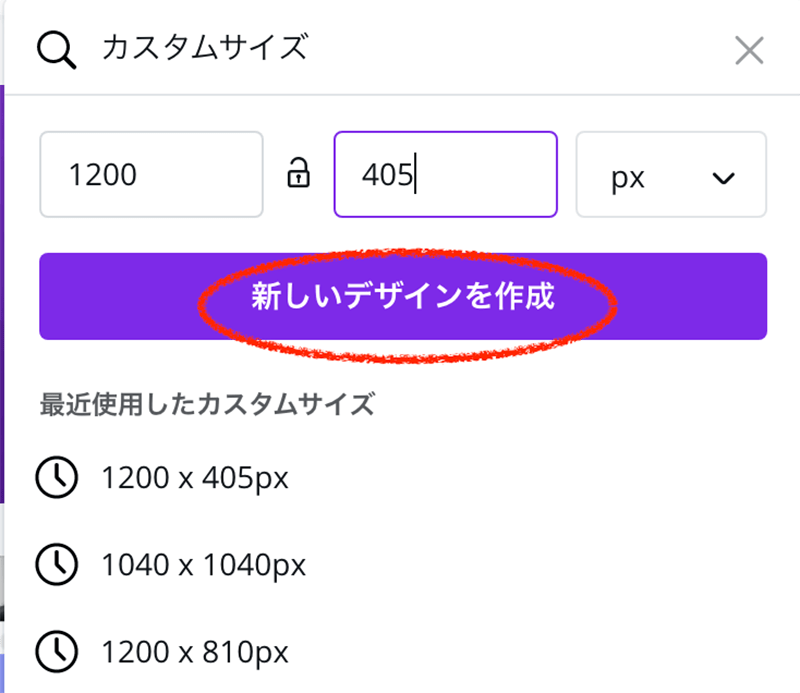
空欄に数字を入力すると、「新しいデザインを作成」の色が変わり、クリックできるようになります。ので、今回は1200と405を入力します。
「新しいデザインを作成」クリックします。

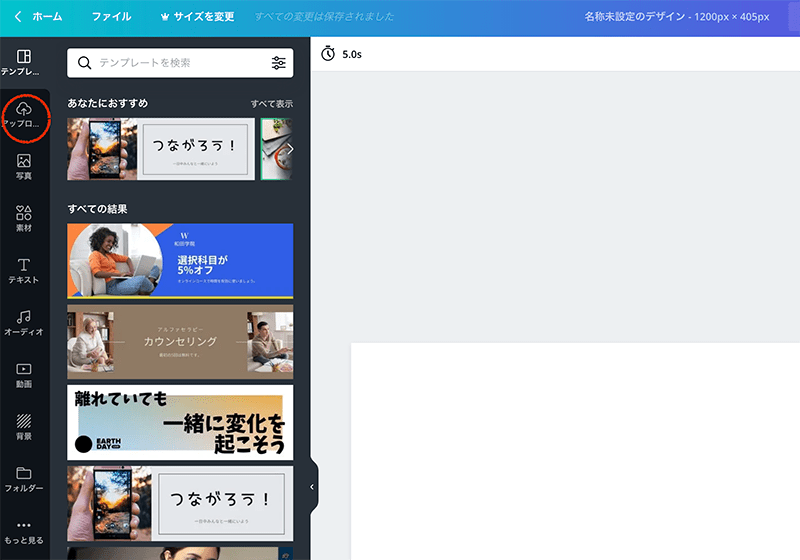
画面の左がメニュー、右が白いキャンバスになります。
メニューから「アップロード」をクリックし、

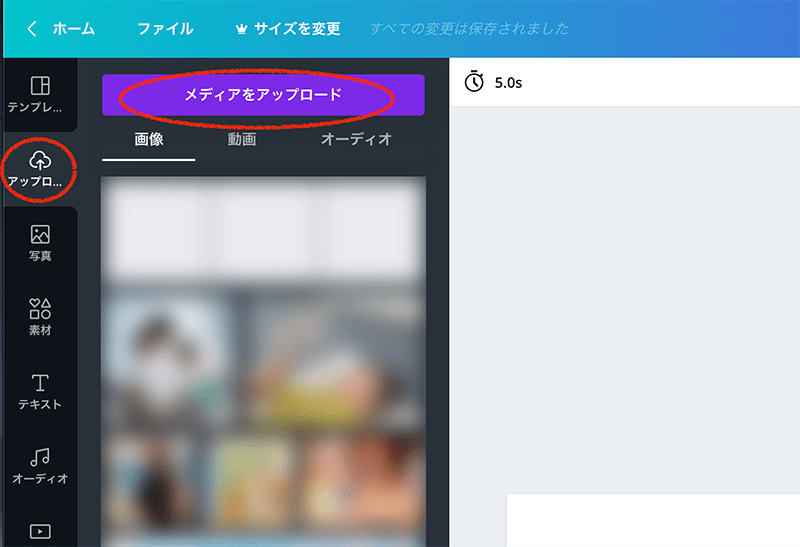
「メディアをアップロード」をクリック

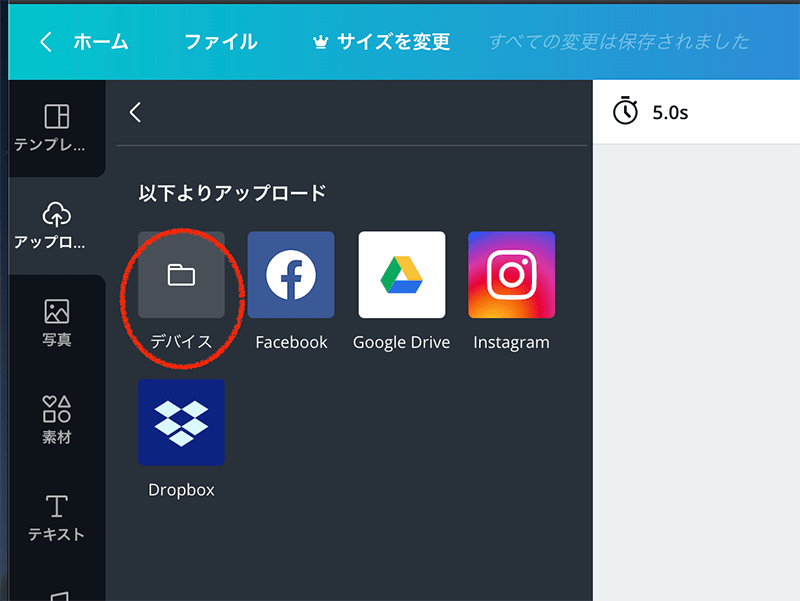
先ほど、「LINE公式アカウント」でパソコンに保存したテンプレートを使用するので、「デバイス」を選択

ご自身のパソコンの保存場所から、予め選んでおいたテンプレート画像をクリックして、「アップロード」します。
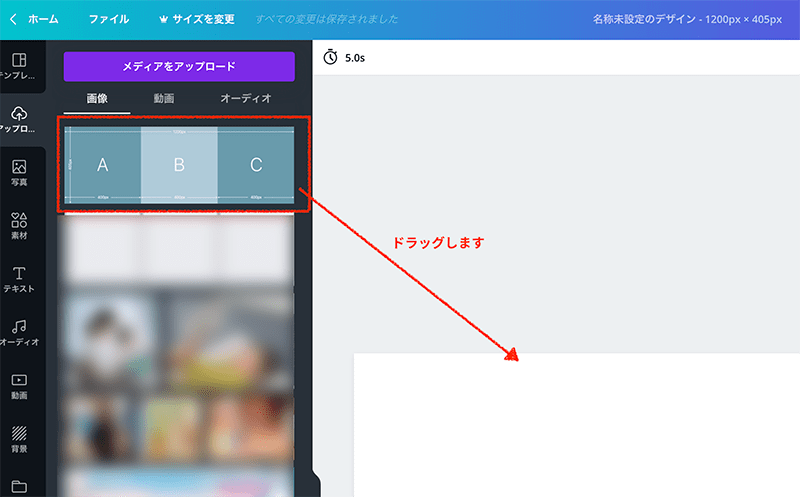
アップロードされたら、左の画像の中に表示されますので、マウスで画面右側の白いエリアにゆっくりとドラッグします。

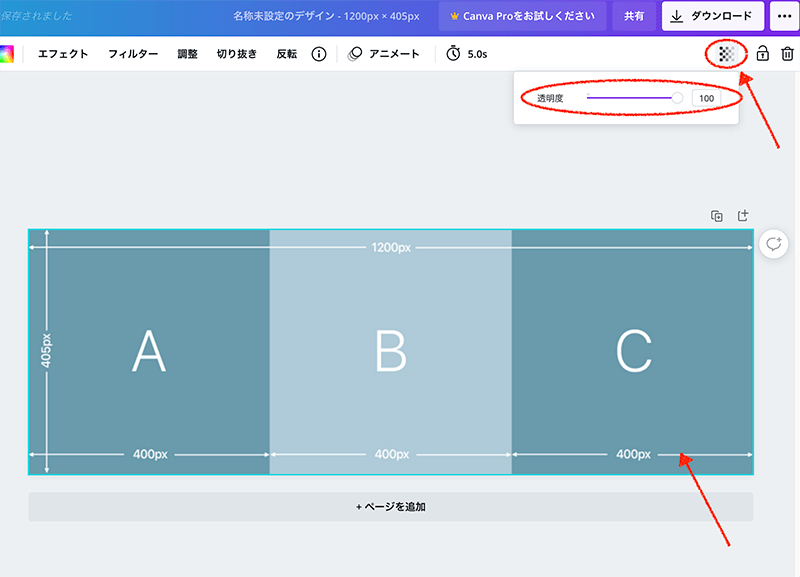
画面右側の白いエリアに表示されます。テンプレートにした画像をクリックすると、上にメニューが現れるので、

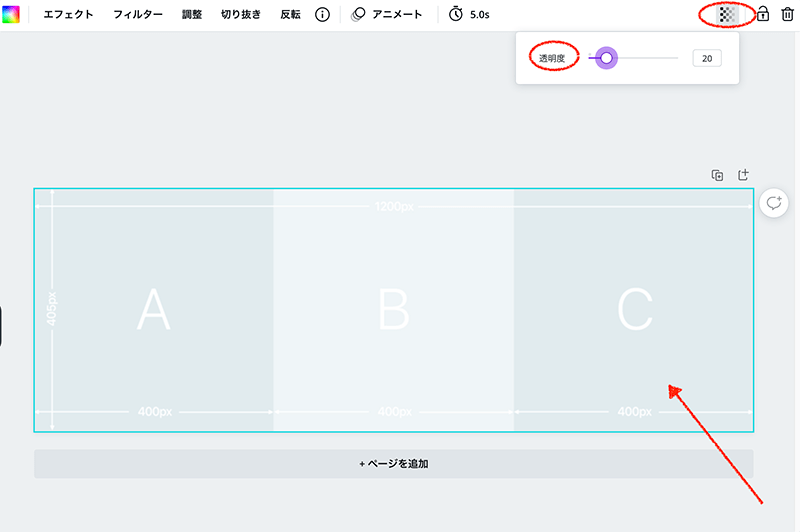
右から3番目の「市松模様のようなアイコン」をクリックして「透明度」を下げ、限りなく薄くします。

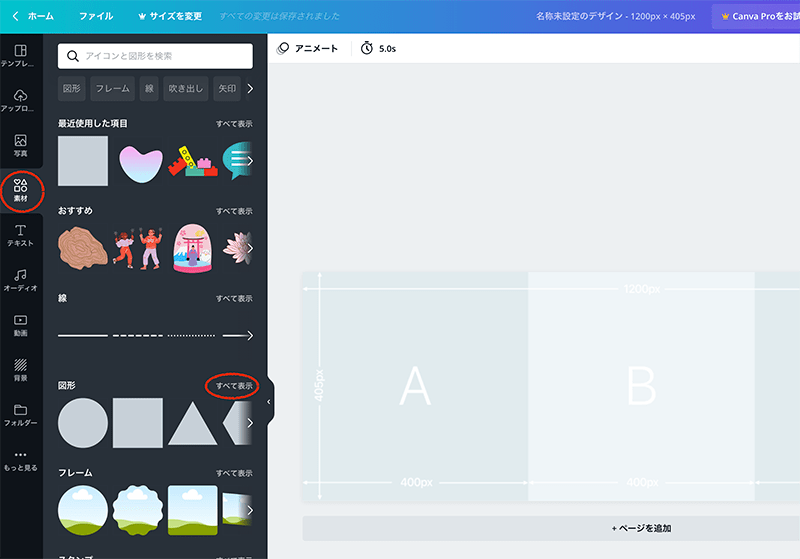
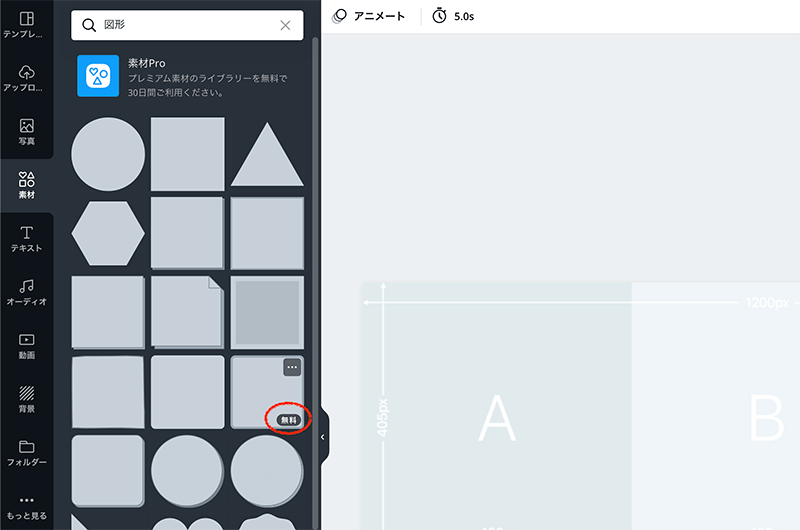
左メニューの「素材」をクリックし、四角い図形を挿入します。たくさんの種類がありますので、見たい場合、「すべて表示」をクリックします。

マウスをオンすると「無料」という文字が表示される図形は、無料プランで使用できます。

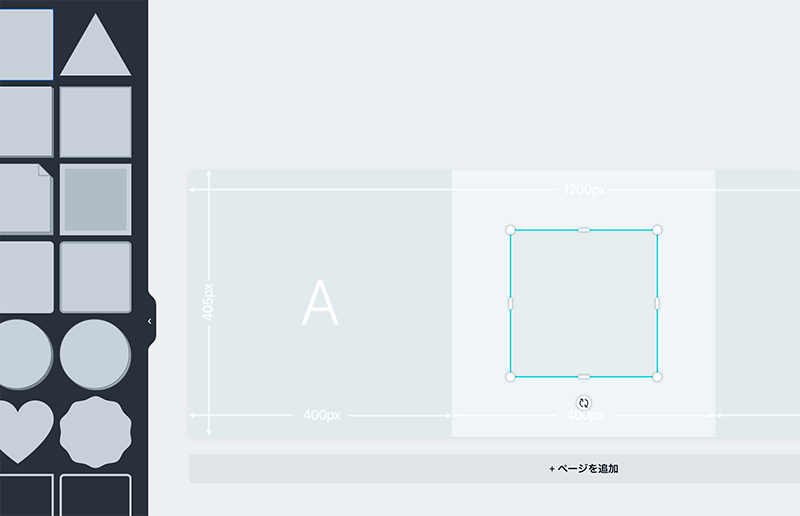
使用したい図形をクリックすると、左側の作業スペースに配置されますので、

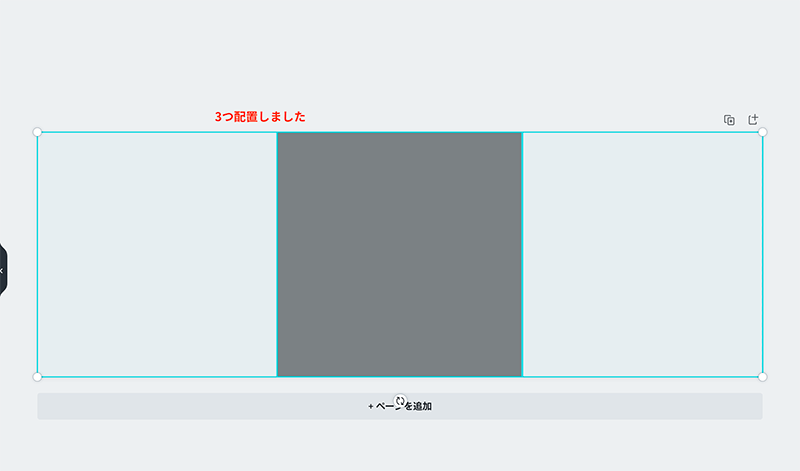
大きさを調整し、3回繰り返します。(メニューが3つの場合)

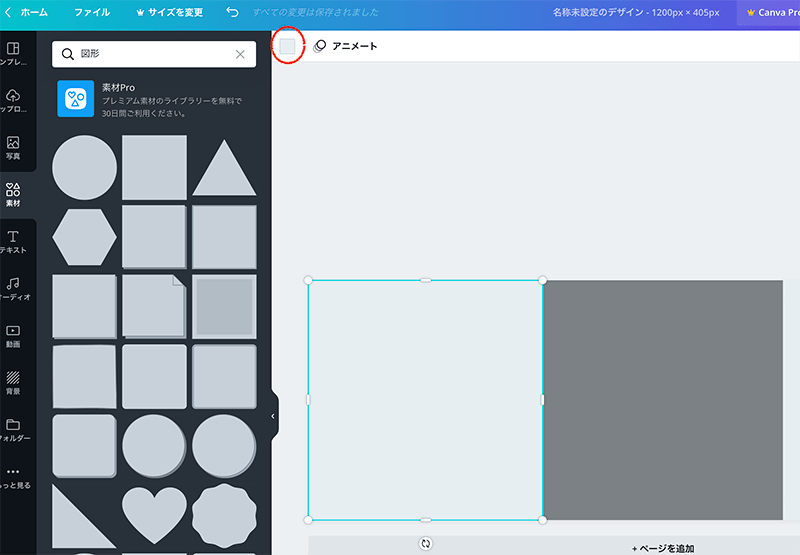
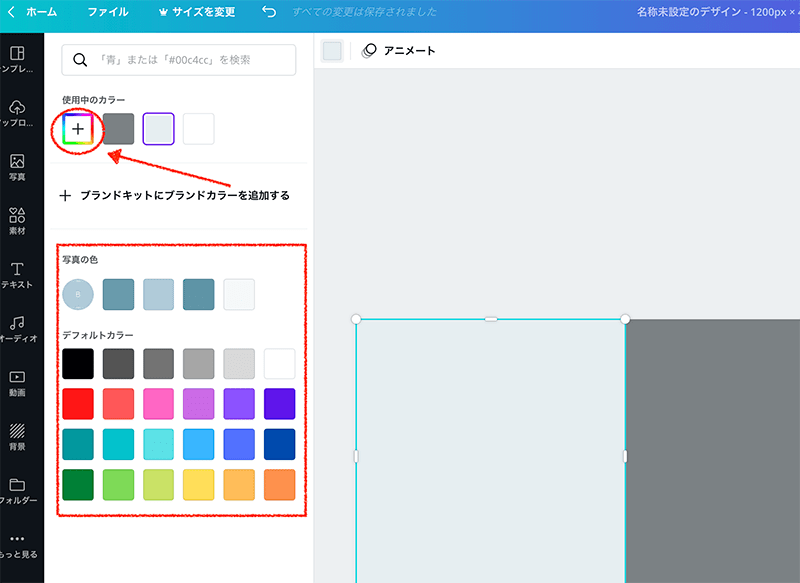
それぞれの図形をお好みの色に変更します。図形を選択した(水色で縁取られている)状態で、上部にあるカラーのアイコンをクリックします。

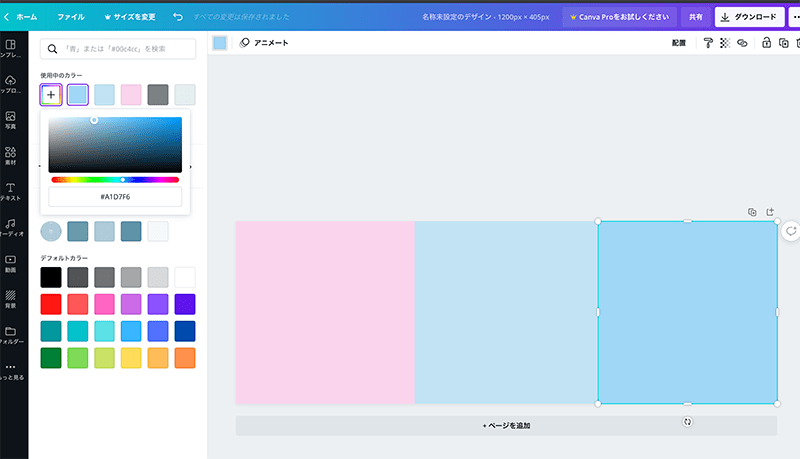
好きなカラーをクリックすると、反映されます。「デフォルトカラー」にない場合は、左上の虹色に囲まれた「+」のアイコンをクリックし、選択します。

3つの色を調整しました。

次に文字を入れます。
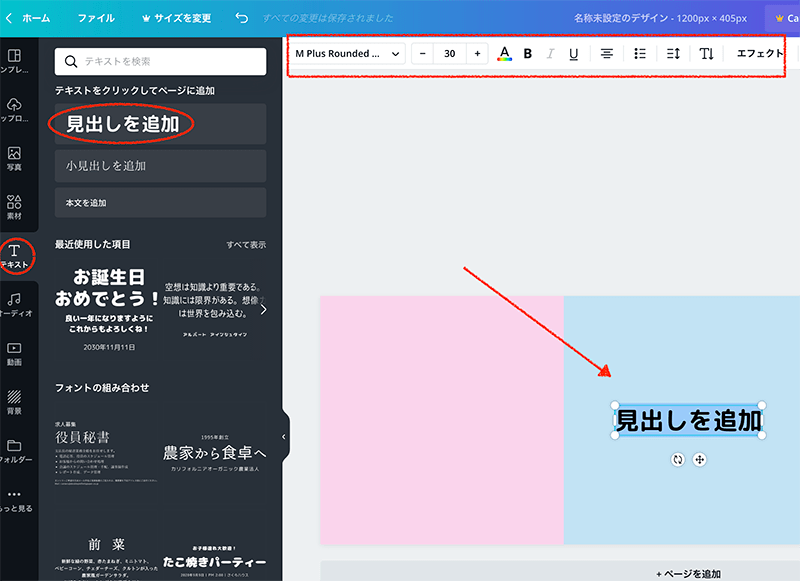
左メニューの「テキスト」をクリックし、「見出しを追加」をクリックします。
上部にフォントスタイル(字体)大きさ、色、位置など、変更できる項目がありますので、お好みに合わせて、装飾できます。

エフェクトでは縁取り文字・影付き文字も可能です。
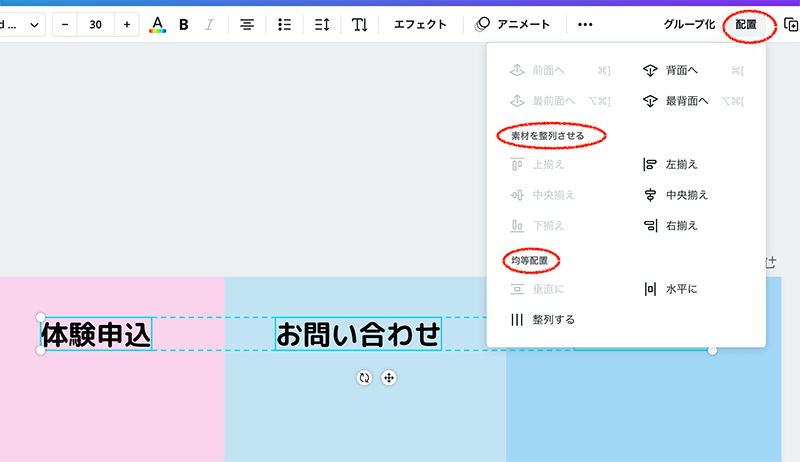
文字を3種類追加したら、3つのテキストを選択して、右上の「配置」から整列させます。

次にお好みでイラストを追加します。
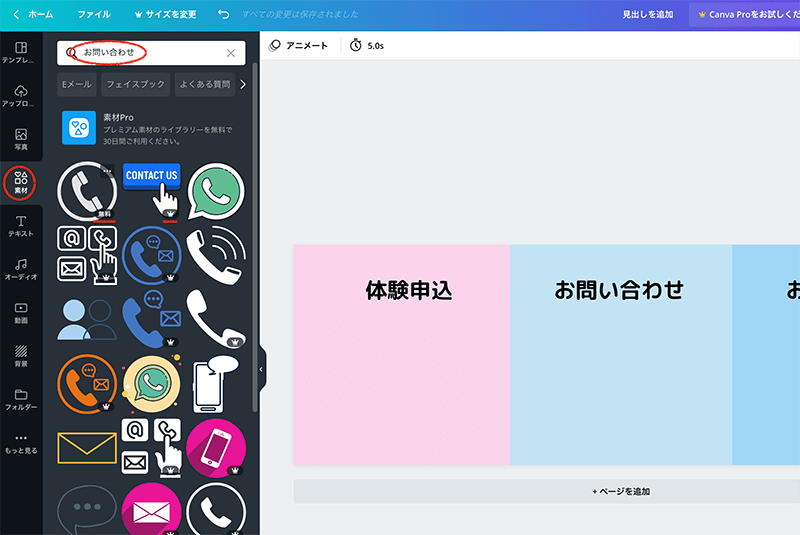
左メニューの「素材」を選択し、上部検索キーワード欄に「お問い合わせ」など、キーワードを入力すると、絞り込むことができます。
各素材には、小さく「無料」や「👑(王冠)」が表示されていますが、「👑(王冠)」はCanva Pro という有料プランの場合、利用できます。

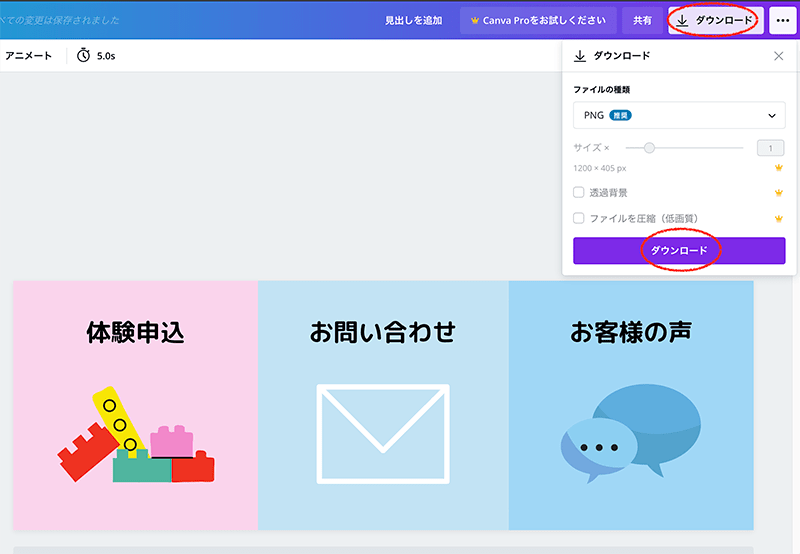
お好みの「素材」を配置できたら、右上の「ダウンロード」からパソコンにダウンロードします。

ここから「LINE公式アカウント」に戻って作業をすすめます。
トークルーム管理 > リッチメニュー を開き、「タイトル」と「表示期間」を入力し、「テンプレートを選択」します。

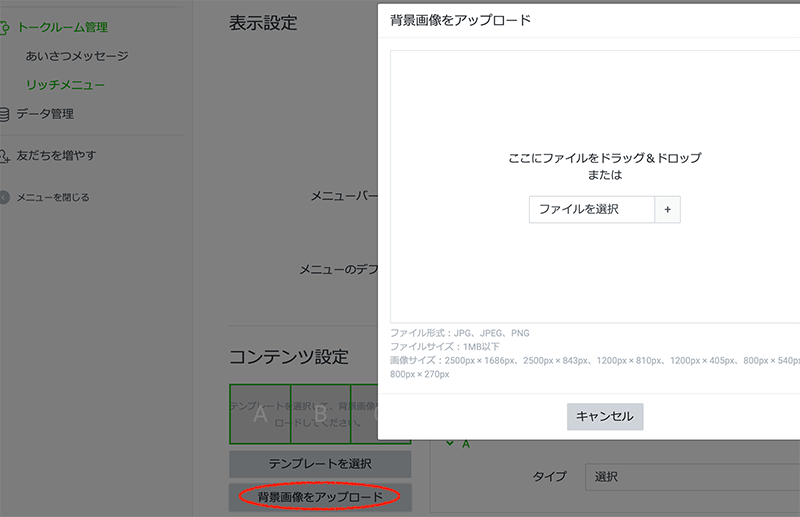
そのあと、「背景画像をアップロード」をクリックし、「Canva」で作成した画像をアップロードします。

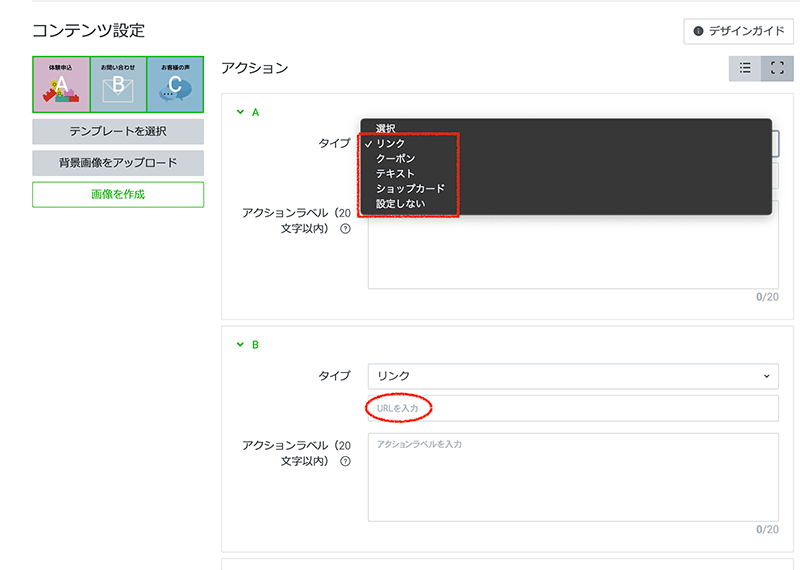
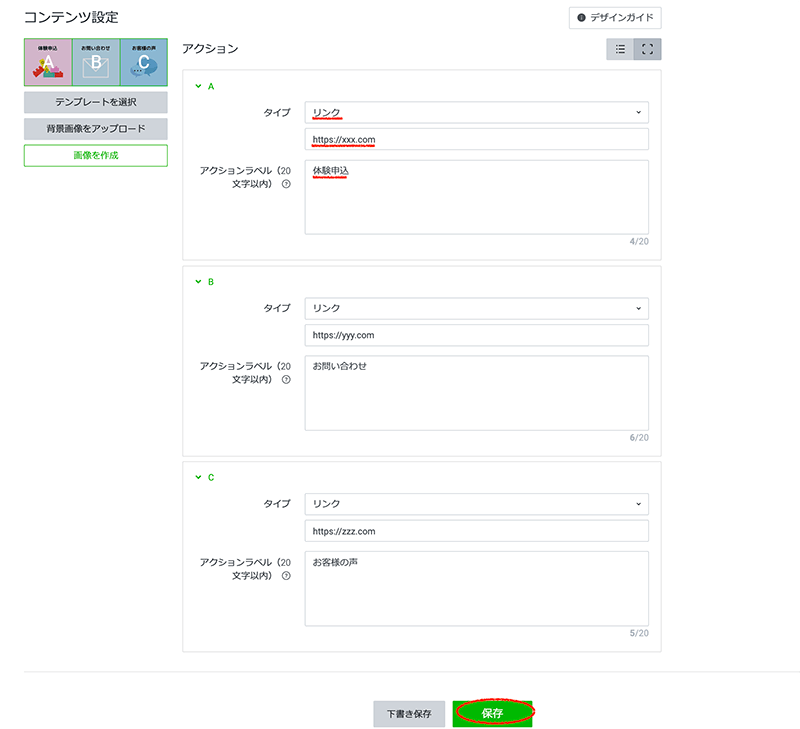
アップロードしたら、空欄に入力します。「タイプ」はいろいろ選択できますが、今回はすべて「リンク」を選びます。

それぞれの項目に入力したら、「保存」します。

LINE公式アカウントだけでなく、ウェブサイト相談・ホームページ相談はこちらからお願いいたします!